Menjumlahkan nilai dari Input radio button menggunakan Javascript
Pendahuluan
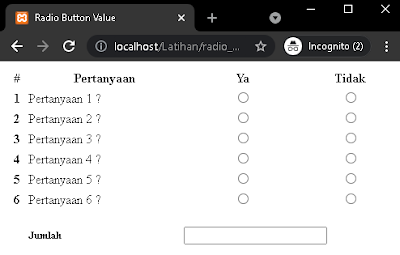
Baru saja dalam minggu terakhir ini, mendapat tugas untuk membuat daftar pertanyaan untuk keperluan survey dimana dalam form survey tersebut berisi pilihan antara ya atau tidak. Jika pengguna memilih iya maka akan mendapatkan Nilai 1 sedangkan jika tidak maka mendapatkan Nilai 0. Akumulasi nilai otomatis akan terhitung pada field Jumlah di halaman paling bawah tersebut.Menjumlahkan nilai dari Input radio button
Melanjutkan dari kasus yang dibahas pada bagian pendahuluan diatas, hal yang akan sedikit rumit ialah pada saat melakukan akumulasi nilai atau pentotalan nilai dari setiap nilai input radio button yang di pilih.
Karena ingin memudahkan pengguna dalam prosesnya agar setiap opsi yang dipilih langsung menghitung (kalkulasi) nilai dari setiap pilihan pengguna tersebut. Kita dapat memanfaatkan fungsi dari javascript untuk melakukan perhitungannya.
Saya memiliki contoh kode yang bisa kalian gunakan untuk pelajari atau bisa juga langsung menguji nya , kode ini bisa kalian terapkan dalam bentuk HTML ataupun PHP sebagai - berikut :
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <!-- Meta, title, CSS, favicons, etc. --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title> Radio Button Value </title> <script src="https://code.jquery.com/jquery-1.12.4.js" integrity="sha256-Qw82+bXyGq6MydymqBxNPYTaUXXq7c8v3CwiYwLLNXU=" crossorigin="anonymous"></script> </head> <body class="nav-md"> <div class="x_content"> <form id="demo-form2" data-parsley-validate class="form-horizontal form-label-left" method="post" action="?p=p_sa"> <table class="table table-striped"> <thead> <tr> <th>#</th> <th width="40%">Pertanyaan</th> <th style="text-align: center;"> Ya</th> <th style="text-align: center;">Tidak</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Pertanyaan 1 ?</td> <td style="text-align: center;"><input type="radio" name="q1" id="q1" value="1" onclick="sum();"></td> <td style="text-align: center;"><input type="radio" name="q1" id="q1" value="0" onclick="sum();"></td> </tr> <tr> <th scope="row">2</th> <td>Pertanyaan 2 ?</td> <td style="text-align: center;"><input type="radio" name="q2" id="q2" onclick="sum();" value="1"></td> <td style="text-align: center;"><input type="radio" name="q2" id="q2" onclick="sum();"value="0"></td> </tr> <tr> <th scope="row">3</th> <td>Pertanyaan 3 ?</td> <td style="text-align: center;"><input type="radio" name="q3" id="q3" onclick="sum();" value="1"></td> <td style="text-align: center;"><input type="radio" name="q3" id="q3" onclick="sum();" value="0"></td> </tr> <tr> <th scope="row">4</th> <td>Pertanyaan 4 ?</td> <td style="text-align: center;"><input type="radio" name="q4" id="q4" onclick="sum();" value="1"></td> <td style="text-align: center;"><input type="radio" name="q4" id="q4" onclick="sum();" value="0"></td> </tr> <tr> <th scope="row">5</th> <td>Pertanyaan 5 ?</td> <td style="text-align: center;"><input type="radio" name="q5" id="q5" onclick="sum();" value="1"></td> <td style="text-align: center;"><input type="radio" name="q5" id="q5" onclick="sum();" value="0"></td> </tr> <tr> <th scope="row">6</th> <td>Pertanyaan 6 ?</td> <td style="text-align: center;"><input type="radio" name="q6" id="q6" onclick="sum();" value="1"></td> <td style="text-align: center;"><input type="radio" name="q6" id="q6" onclick="sum();" value="0"></td> </tr> <tr> <th scope="row"></th> <td><h5>Jumlah</h5></td> <td colspan="2"><input type="number" id="score" name="score" class="form-control" readonly></td> </tr> <tr> <th scope="row" colspan="3"> 0 = Risiko Kecil, 1 - 4 = Risiko Sedang, > 5 = Risiko Besar</th> </tr> </tbody> </table> <br/> <div class="item form-group"> <div class="col-form-label col-md-4 col-sm-4 label-left"> <button type="submit" class="btn btn-primary">Submit</button> </div> </div> <form> </div> <script> function sum() { // Definisi Variable var q1; var q2; var q3; var q4; var q5; var q6; // Cek Input Radio if ($("input[name='q1']:checked").val() != null ) { q1 = document.querySelector('input[name="q1"]:checked').value; } else { q1 = 0; } if ($("input[name='q2']:checked").val() != null ) { var q2 = document.querySelector('input[name="q2"]:checked').value; } else { q2 = 0; } if ($("input[name='q3']:checked").val() != null ) { var q3 = document.querySelector('input[name="q3"]:checked').value; } else { q3 = 0; } if ($("input[name='q4']:checked").val() != null ) { var q4 = document.querySelector('input[name="q4"]:checked').value; } else { q4 = 0; } if ($("input[name='q5']:checked").val() != null ) { var q5 = document.querySelector('input[name="q5"]:checked').value; } else { q5 = 0; } if ($("input[name='q6']:checked").val() != null ) { var q6 = document.querySelector('input[name="q6"]:checked').value; } else { q6 = 0; } //Kalkulasi Nilai (TOTAL) var result = parseInt(q1) + parseInt(q2) + parseInt(q3) + parseInt(q4) + parseInt(q5) + parseInt(q6); // Cek agar tidak keluar Nilai diluar Parameter if (!isNaN(result)) { // Tampilkan output pada input form document.getElementById('score').value = result; } } </script> </body></html>
Beberapa hal yang perlu di perhatikan dari contoh kode diatas :
- Bagian pemanggilan source jquery dibawah tag <title> tidak boleh dihapus , jika iya maka itu akan menyebabkan tidak berjalannya fungsi javascript dalam kode tersebut.
- Input[name='q1'] merupakan atribut name dari radio button bisa disesuaikan dengan kebutuhan.
- var result merupakan variable yang melakukan kalkulasi penjumlahan.
- document.getElementById('score').value = result; score merupakan atribut dari nilai input untuk menampilkan output dari hasil perhitungan variable result diatas.
Penutup
Untuk kebutuhan yang lebih advance atau lebih dalam bisa dikembangkan lagi sesuai kreasi kalian. apakah nanti selanjutnya ingin di proses dalam form tersebut dan dimasukkan hasil nilainya tersebut ke dalam database itu sangat mungkin dapat dilakukan.
Semoga tutorial singkat ini bisa membantu memberikan pencerahan pada rekan - rekan developer semua.



Komentar